Les options de mise en page
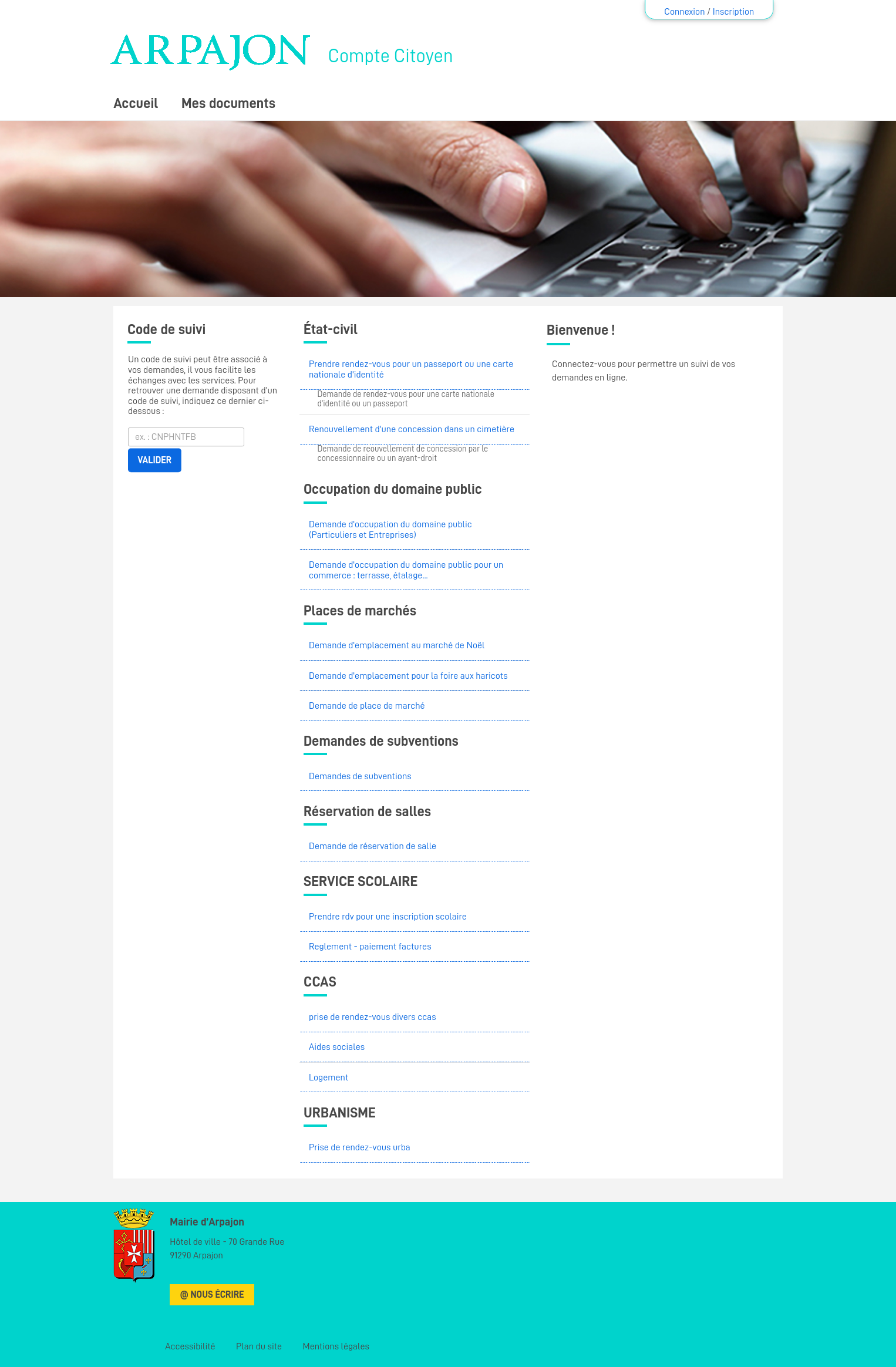
Exemples d'intégrations graphiques natives
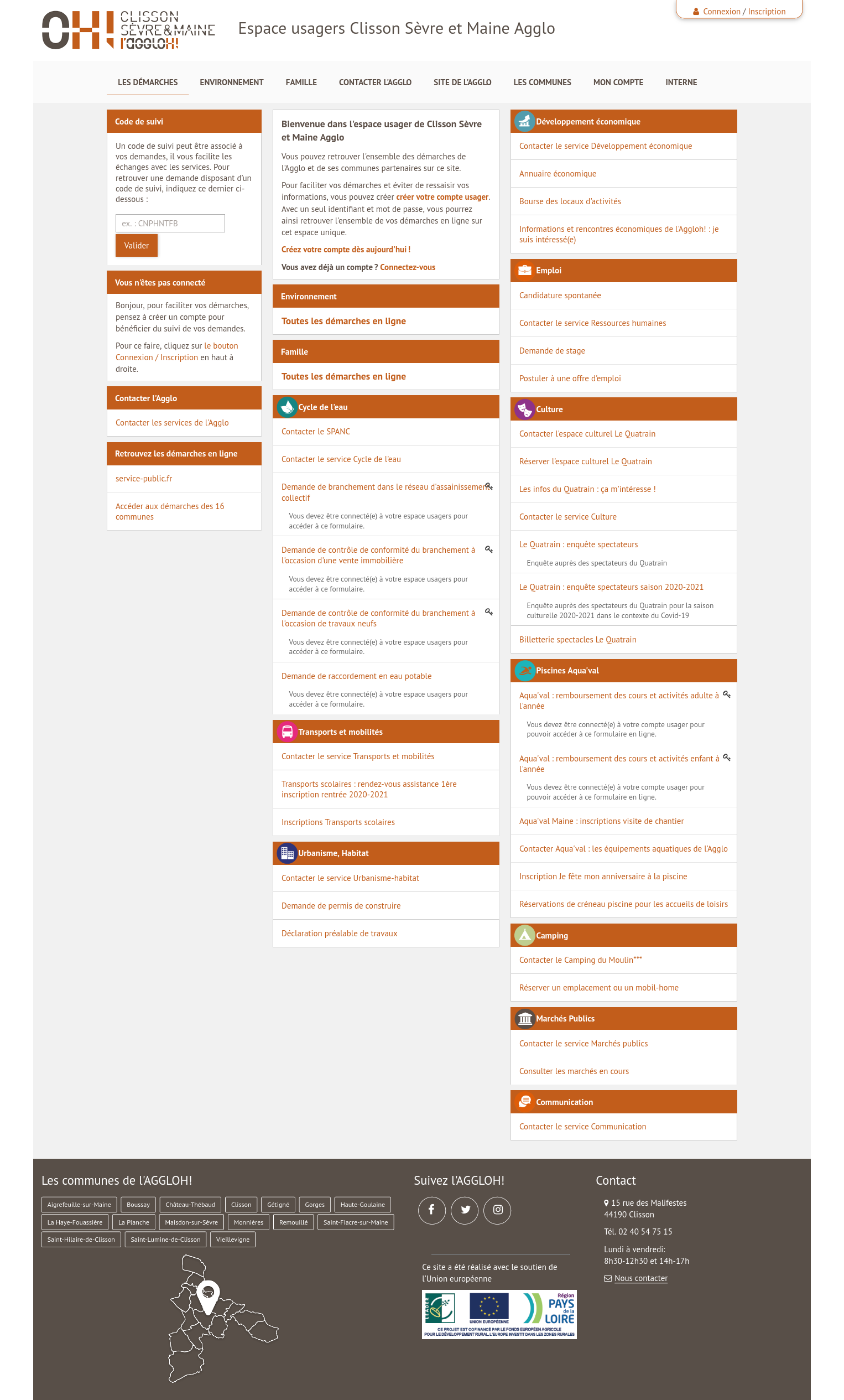
Clisson Sèvre et Maine Agglo
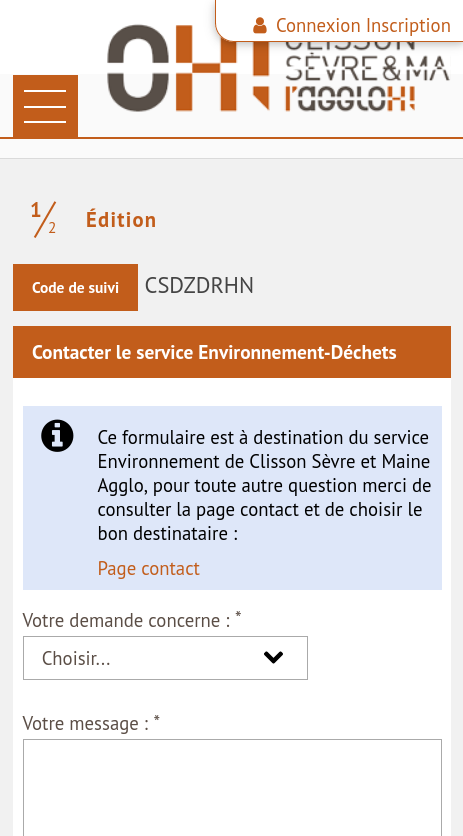
Affichage desktop / affichage mobile
En-tête
Bandeau
L’en-tête du portail citoyen peut intégrer le logo et une image de fond. Les éléments de connexion (en haut, à droite) sont fixes.
Menu principal
Ce menu est composé des « entrées de pages » paramétrées dans Publik. Le menu peut renvoyer vers des pages éditoriales gérées dans Publik ou peut être de simples liens vers un autre site. Le menu sera positionné en dessous du bandeau.
À noter qu’il n’est pas possible d’insérer de Fil d’Ariane.
Pied de page
Le pied de page est fixe sur l’ensemble du site, il est composé d’une cellule texte. Entr’ouvert définira la couleur du fond du pied de page et la couleur du texte. Le texte en lui-même sera éditable par vous dans le backoffice.
Remarque : ne mettez pas de liens vers les réseaux sociaux (ni dans le pied de page, ni ailleurs), Publik n’est pas un site de communication mais un outil de GRU, il se veut respectueux de la vie privée.
Barre latérale
Les templates de Publik permettent de construire des pages en utilisant en standard les compositions suivantes, soit :
- deux colonnes ;
- deux colonnes et une barre latérale ;
- une colonne ;
- une colonne et une barre latérale.
Il est possible de personnaliser les élements suivants de la barre latérale :
- la position (droite ou gauche) ;
- la largeur (en pixel).
Zone de recherche
Publik peut intégrer une zone de recherche. Celle-ci est obligatoirement positionnée dans une zone « administrable », c’est-à-dire dans une des colonnes composant la zone de contenu (et donc ni dans le header, le menu ou le footer).
Elle est souvent positionnée en barre latérale.