Modifier le contenu des portails
Le portail usager et le portail agent peuvent tous deux être adaptés par l'ajout de pages supplémentaires et l'agencement de « cellules » au sein de ces pages.
Titre du portail citoyen
Et en back-office, affichage du nom du portail également :
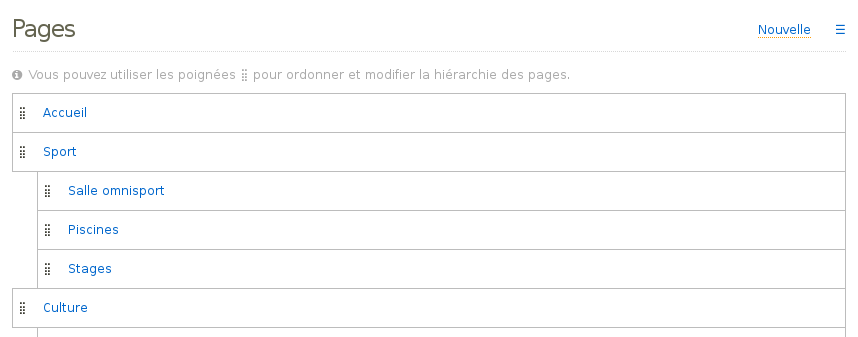
Édition de la structure du portail

Vous pouvez ajouter de nouvelles pages au portail en cliquant sur « Nouvelle » en haut à droite : une fois la page ajoutée, il est possible d'en choisir l'ordre (en la faisant glisser vers le haut ou vers le bas à l'aide de la « poignée » sur la gauche de l'élément page) et d'en modifier la hiérarchie (inclusion dans une autre page en la faisant glisser vers la droite). Il est également possible de dupliquer une page ou de créer une sous-page : dans ce cas la page s'ajoute à la suite de la page dupliquée ou parent.
Paramètres d'un portail
Les différents paramètres du portail sont exposés sur la page d'accueil de l'édition, dans la barre latérale droite.
Ressources
Les ressources sont un endroit où l'on va stocker des fichiers et des images utilisables dans combo mais aussi dans les autres briques de Publik (les formulaires par exemple).
Il est important de nommer ces ressources correctement pour pouvoir les retrouver lorsque l'on souhaite les modifier.
La fonctionnalité "Optimiser l'image" permet de compresser et réduire la taille de l'image, tout en gardant une bonne qualité à l'affichage.
Après avoir transféré (uploadé) des fichiers, vous pourrez gérer ceux-ci depuis cette interface : remplacement ou suppression d'un fichier, recherche d'un fichier en particulier.
Exporter le site
Cela permet d'obtenir un export de l'ensemble des pages.
Importer un site
Cela permet d'importer un ensemble de pages ou une page unique, selon le fichier d'import. C'est le slug de la page figurant dans le fichier import qui sert à déterminer si une page existante correspond. Les pages correspondantes seront mises à jour lors de l'import, les autres seront créées.
Paiement en ligne
Vous y trouverez un onglet « Transactions » qui est une liste de tous les paiements effectués (classement chronologique) comportant les informations suivantes : identifiant de paiement interne à Publik, identifiant de transaction (l'identifiant bancaire, si retourné par le teminal de paiement), date, usager, montant, éléments inclus avec la facture (peut être le numéro de celle-ci).
L'onglet « Régies » qui permet de paramétrer celles-ci. Pour plus d'informations sur le paramétrage du paiement en ligne, se référer au tutoriel «Paiement ».
Cartographie
Ce menu permet de créer des « couches cartographiques » qui vous seront ensuite proposées dans les cellules de type « Carte » pour y être affichées, ou pas (réglage possible au niveau de chaque cellule). Une couche cartographique est défini par : un libellé, une URL GeoJSON (cette URL peut être servie depuis une source externe de type OpenData ou interne, tels que démarches et statistiques - cf. infra) et des éléments de mise en forme (choix de l’icône et couleur de celle-ci, couleur de fond du marqueur ou de la surface).
Il faut tout d'abord créer la couche cartographique correspondant à notre référentiel. Pour cela, dans Combo, édition du portail citoyen, dans la rubrique « Cartographie » du menu « Navigation » (/manage/maps/), sélectionner « Nouvelle couche GeoJSON ».
Pour renseigner convenablement une couche cartographique concernant une démarche particulière, on utilisera les URL suivantes :
Pour l'ensemble des demandes, toutes démarches confondues :
{{eservices_url}}api/forms/geojsonPour une démarche particulière :
{{eservices_url}}api/forms/url-de-la-demarche/geojson?filter=allPour un indicateur statistique préalablement construit :
{{statistiques_url}}visualization/numero-de-l-indicateur/geojson{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"name": "Foo",
"couleur": "#0a0a0a"
}
},
{
"type": "Feature",
"properties": {
"name": "Bar",
"couleur": "#aa0000"
}
},
Édition d'une page
Un clic sur une page permet de l'éditer. Les modifications sont automatiquement enregistrées et l'historique des différentes versions est accessible grâce au bouton « Historique » présent en haut de chaque page.

L'écran d'édition d'une page permet de définir certains paramètres généraux de la page et permet également de modifier le contenu des différentes zones (barre latérale, colonne 1 ou 2, pied de page) en y ajoutant une ou plusieurs cellules.
Lors du travail initial de création du portail citoyen, une feuille de style est généralement créée pour reproduire l'allure du site web de la collectivité et le header construit sur-mesure, celui-ci contient en général :
- une icône avec un lien ramenant vers l'accueil du portail citoyen ou l'accueil du site web,
- le titre du portail,
- le cartouche de connexion.
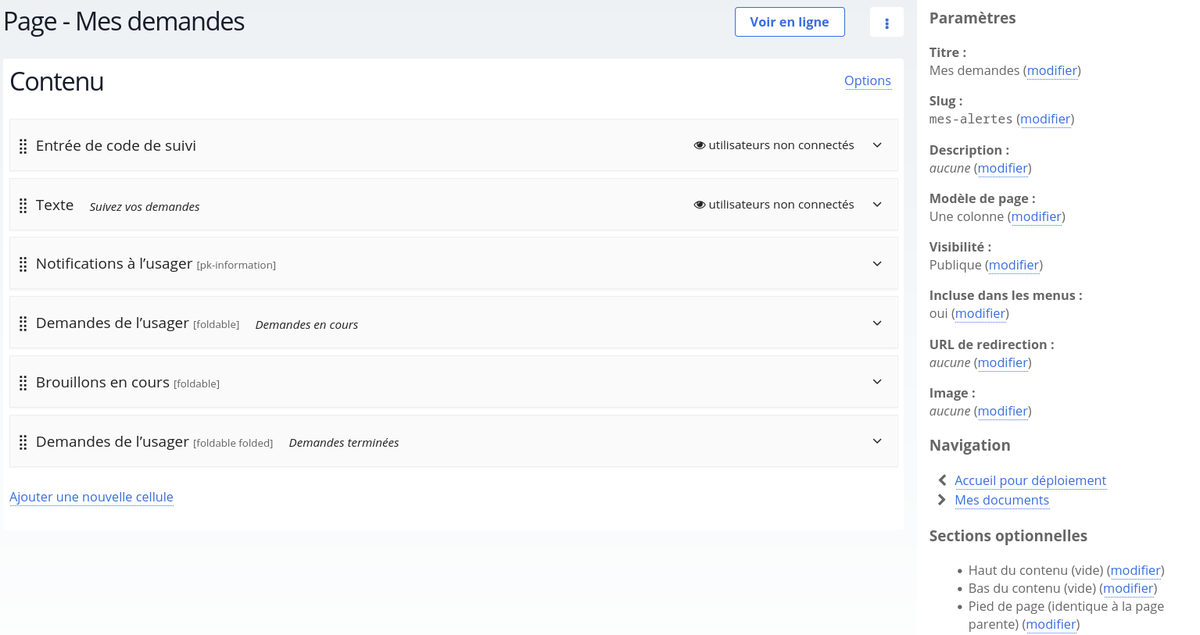
Paramètres d'une page
permet d'identifier précisément une page et de choisir la terminaison de l'URL de celle-ci.
choix de la structuration de la page parmi 4 modèles possibles (1 ou 2 colonnes combinées avec barre latérale ou pas) .
une page peut être « Publique » i.e. visible par tous les internautes ou visible seulement des usagers connectés (en fonction de leur rôle).
Lors de la création d'une nouvelle page ou de l'ajout d'une sous-page, le paramétrage de la visibilité est hérité de la page parente, afin d'éviter la création involontaire de pages publiques sur le portail réservé aux agents.
: si une page est exclue de la navigation, elle n'apparaîtra pas dans les menus de navigation du portail Publik mais reste accessible via son URL (donc indexable par les moteurs de recherche si n'est pas restreinte à des utilisateurs connectés).
pour permettre de re-router l'internaute vers une autre page. La re-direction va également permettre d'afficher au sein du portail une page existant dans une autre brique (par exemple le module d'authentification Authentic) :
- re-direction vers {{authentic_url}}accounts pour afficher les données et la gestion du compte (qui est une page construite intégralement dans Authentic, non paramétrable).
Dans ce cas, il ne faut pas insérer de cellule dans le contenu afin que la page extérieure puisse correctement s'afficher.
Pour intégrer au mieux un lien interne à Publik et éviter des liens en durs qui ne seraient plus valables après passage d'une installation de recette à une installation en production, il est possible d'utiliser une variable de substitution pour l'url, du type {{eservices_url}}, {{portal_url}}.
Image : Il est possible d'associer des images aux différentes pages. L'utilisation qui sera faite des images en question dépend de la façon dont elle sont gérées dans le thème mais l'on pourra, par exemple, choisir ici d'associer la page à une image de bandeau qui s'affichera en haut de la page.
Navigation : à cet endroit s'affichent des liens vers l'édition de la page parent, de la page précédente (peut être la page parent) et de la page suivante.
Rôle d'édition : système de permission par rôle pour l'édition d'une page (en incluant éventuellement les sous-pages) dans les portails. Cela permet de ne donner accès en modification qu'à certaines parties du portail.
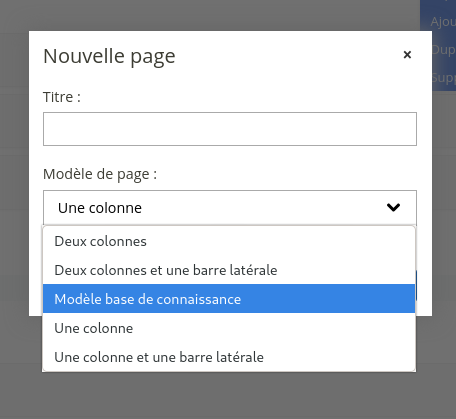
Créer un modèle de page
Il est possible de créer un modèle de page qui pourra ensuite s'appliquer aux nouvelles pages créées (le modèle ne pourra pas s'appliquer aux pages existantes).
Pour permettre cela, il faut créer une page "Modèles" avec pour slug "modeles". Cette page peut rester vide. Créez ensuite une sous-page, par exemple "Modèle Fiche base de connaissances". Choisissez un modèle de page existant, puis ajoutez des cellules dans les zones pré-définies (cellules de texte, menu...).
Ce modèle apparaît dans la liste des modèles de pages à la création d'une nouvelle page.

Dans les modèles de page des portails usagers uniquement des sections de page optionnelles (Haut du contenu, Bas du contenu, Pied de page) permettent d'afficher des cellules supplémentaires au-dessus ou en-dessous du contenu principal. Cela peut par exemple être utile pour configurer un modèle de page pour les démarches avec des informations sur le respect de la vie privée apparaissant sous toutes les démarches et au-dessus du pied de page.
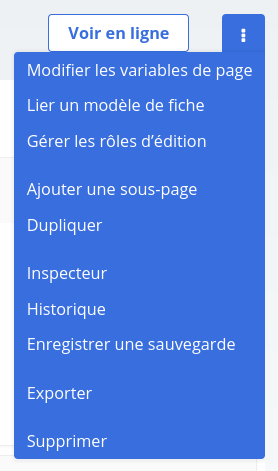
Paramètres avancés d'une page
Le menu kebab en haut à droite de chaque page, permet d'accéder au paramétrage avancé.

Lier à un modèle de fiche : cf. page dédiée.
Gérer les rôles d'édition : permet de définir les rôles autorisés à modifier la page et ses sous-pages.
Ajouter une sous-page : crée une page fille de la page en cours.
Dupliquer : duplique la page.
Inspecteur : page affichant de manière synthétique les principales informations, cellules et paramètres sous une forme aplatie.
Historique : permet de voir les différentes versions enregistrées, une version est enregistrée à chaque modification.
Enregistrer une sauvegarde : permet de distinguer une sauvegarde particulière.
Mettre en place une page de bienvenue et/ou de première connexion
L'entrée « Paramètres du site » dans le menu burger permet de paramétrer une page de bienvenue où rediriger l’usager qui vient pour la première fois sur le site, usuellement pour l’inviter à se connecter, et une page de première connexion, pour l’usager qui se connecte une première fois.
Cela permet d'afficher à l'usager une page avec des informations qui ne lui sont demandées qu'une seule fois comme l'abonnement à des newsletters ou la liaison avec différents services.
Les URLs peuvent contenir des gabarits pour plus de souplesse.
