Évènements
Pour configurer un agenda de type « évènements », il faut y ajouter les évènements adéquats, en précisant la date, l'heure et le nombre de places disponibles (champs obligatoires). Parmi les champs optionnels, le libellé sera utile pour permettre aux usagers de choisir entre « Multisport, du 4 au 8 juillet » ou « Natation, du 7 et 8 juillet » ; d'autres champs optionnels sont possibles : nombre de places possibles en liste d'attente, tarif, description...
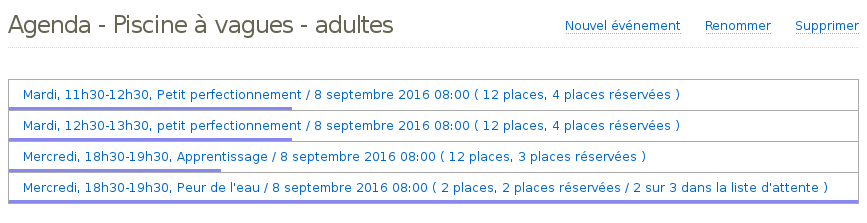
Sur la page d'un agenda, un récapitulatif des évènements est repris, ainsi que le nombre de places déjà réservées.
Paramétrage de l'agenda
Rappels
- Le moment du rappel (1 à 3 jours avant)
- Le canal ou les canaux utilisés (SMS et/ou courriel)
- Un texte personnalisé qui vient s'ajouter au texte de base (attention à ne pas dépasser 160 caractères pour les SMS).
{{ form_url }}).Permissions
- un rôle de visualisation pour l'accès à la page récapitulative des évènements et aux écrans de pointage,
- une rôle d'édition pour le paramétrage de l'agenda (gestion des évènements, périodes d'exclusion, rappels, délais de réservation...)
Délais de réservation
- Un délai minimal réglé à 0 permet une inscription le jour même tant que l'évènement n'a pas commencé
- Un délai minimal réglé à 1 permet une réservation jusqu'à 23h59 la veille de l'évènement.
Paramétrage d'un évènement
- Le libellé
- La date et l'heure
- La récurrence
- La durée
- Le nombre de place
- Le nombre de place sur liste d'attente
- Le moment de la publication
- La description
- Le tarif
- l'URL
Exposer les évènements dans un formulaire
Les évènements peuvent être exposés dans un champ liste configuré pour utiliser une source de donnée.
Quelques minutes après la création d'un agenda évènements (ou après avoir cliqué sur « Actualiser les agendas dans l'écran des sources de données »), une source de donnée est disponible dans la liste des sources de données « Agendas ». Le champ présentera alors sous forme de liste déroulante le libellé des évènements.
À la place de la source de donnée disponible automatiquement, il est possible d'utiliser une URL JSON comme source de données du champ liste avec le paramètre min_places pour ne récupérer que les évènements qui ont suffisamment de places disponibles par rapport à un nombre de places souhaitées. Par exemple, si l'on a un champ « nombre de personnes » qui a pour identifiant nombre_personnes :
{{agendas_url}}api/agenda/SLUG-AGENDA/datetimes/?min_places={{form_var_nombre_personnes}}
Lorsque l'on paramètre l'agenda, on peut choisir d'afficher d'autres informations dans la liste, en allant dans l'onglet « Paramètres d'affichage » pour configurer le gabarit d'affichage. Les variables suivantes sont utilisables dans le gabarit :
- {{ event.label }} : le libellé
- {{ event.start_datetime }} : date et heure de début
- {{ event.places }} : le nombre total de places
- {{ event.remaining_places }} : le nombre de places restantes
- {{ event.duration }} : la durée
- {{ event.pricing }} : le tarif
Grâce au champ liste créé, il est également possible afficher dans un champs commentaire (ou d'utiliser ultérieurement dans le le workflow), des informations comparables. Si le champ liste a pour identifiant « event » :
Attention : Pour que les informations listées ci-dessous apparaissent correctement dans un champ commentaire lorsque l'évènement choisi dans le formulaire change, le nom de la variable du champ liste doit être indiqué dans le champ commentaire,par exemple ne sera pas mis à jour dynamiquement, il faudra mettre :
- Le libellé : {{ form_var_event_label }}
- La durée : {{ form_var_event_duration }}
- Le nombre de place restantes : {{ form_var_event_places_available }}
- L'info complet / pas complet : {{ form_var_event_places_full }}
- Places disponibles sur liste d'attente : {{ form_var_event_places_waiting_list_available }}
- La description : {{ form_var_event_description }}
- Le tarif : {{ form_var_event_pricing }}
- l'URL : {{ form_var_event_url }}
Lorsque l'usager aura choisi un évènement et validé le formulaire, il est nécessaire que le workflow soit correctement configuré pour enregistrer l'inscription dans l'agenda.
Évènements récurrents
Pointage
- Possibilité d'appliquer, en un seul clic, un statut à toutes les personnes non encore renseignées (fonctionnalité « Marquer toutes les réservations non précisées »)
- Sur la page de paramétrage de l'Agenda (et pas de l'évènement), il est possible de définir :
- Un gabarit qui permet de choisir la façon dont chaque réservation sera affichée dans le listing de pointage. On peut imaginer par exemple reprendre, sous le nom de l’usager, ses allergies alimentaires.
- Des filtres qui seront utilisés pour limiter l'affichage à telle ou telle catégorie de réservation. Il est en effet possible d'ajouter n'importe quel couple donnée/valeur dans l'appel webservice de réservation. La donnée pourra ensuite être utilisée pour configurer un filtre dans l'écran de pointage. Par exemple, si j'utilise
regime: Végétarienetregime: Allergique dans l'appel de réservation, je pourrai indiquerregimecomme filtre dans l'écran de paramétrage. Cela me permettra d'avoir dans l'écran de pointage un bouton radio pour chaque valeur associée à la donnée regime (Végétarien, Allergique, etc.). Ces boutons radio permettent de n'afficher que les réservations concernées. - La possibilité de faire apparaître l'évènement comme « Pointé » une fois que toute les réservations ont été traitées
- Interdire les réservations sur les évènements déjà pointés
- Activer automatiquement le pointage pour tous les évènements créés dans l'agenda
