Paramètres des champs
Paramètres génériques
Il y a un certain nombre de paramètres communs à tous les types de champ :
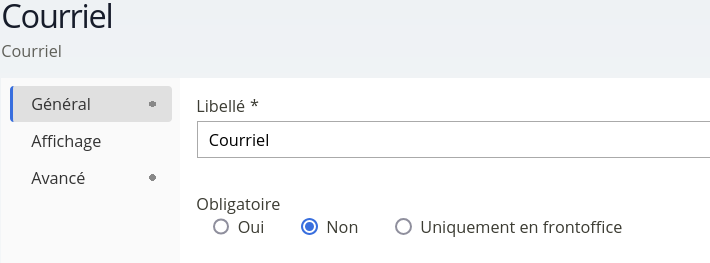
- Libellé : Il s'agit du texte tel qu'il sera affiché à l'usager qui remplit le formulaire
- Obligatoire (Oui/ Non / Uniquement en frontoffice) : si un champ est coché « obligatoire », ce dernier doit obligatoirement être renseigné par l'usager. Il n'est pas possible de valider le formulaire (ou de passer à la page suivante en cas de questionnaire multi-pages) sans cela, un message explicite est affiché à l'usager lorsque le champs n'est pas renseigné, NB : ce paramètre est actif par défaut (sauf pour « Case à cocher (choix unique) ».

- Remarque : texte d'aide qui sera affiché à l'usager (en général sous le champ à remplir)
- Identifiant : pour ré-utiliser par ailleurs (affichage, calcul, transmission via webservice, ...) la valeur saisie par l'usager, il est impératif d'attribuer un nom de variable qui est au choix de l'administrateur (en savoir plus sur les variables). L'identifiant doit commencer par une lettre et peut contenir des lettres, des chiffres et des tirets bas (_).
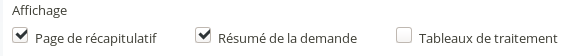
- Affichage :
- Page de récapitulatif : le champ sera affiché sur le page de confirmation, avant que l'usager ne valide sa demande
- Résumé de la demande : le champ sera affiché sur le résumé de la demande dans le back-office, à l'agent
- Tableaux de traitement (anciennement nommé "Affichage dans les listings") : le champ sera affiché dans les tableaux de résultats accessibles via l'onglet traitement, NB : ce paramètre est désactivé par défaut.

- Pour les champs fermés (listes, listes à choix multiple et case à cocher) une case à cocher supplémentaire « Statistiques » permet de rendre ces champs disponibles dans la cellule Graphe et dans le requêteur statistique.
- Classes supplémentaires pour les styles CSS : permet d'utiliser un style particulier défini par une classe dans la feuille de style, en dérogation au thème général déclaré pour le formulaire dans son ensemble. Utile par exemple pour aligner plusieurs champs grâce à un système de grille (grid).
- Condition d'affichage : permet de déclarer une condition suivant laquelle s'affichera ou non le champ en fonction d'une réponse apportée à un champ précédent, NB : il est important qu'un champ conditionné vienne après les champs mentionnés dans la condition d'affichage.
- Préremplir : valeur par défaut attribuée au champ, la liste des valeurs possibles varie suivant le type de champ (en savoir plus sur le préremplissage). Un champ prérempli peut être verrouillé (c'est-à-dire rendu non modifiable) en cochant la case prévue à cet effet.
- Anonymisation : Elle peut être finale ou intermédiaire (cela fait référence à l'action d'anonymisation qui peut elle-même être finale ou intermédiaire). Pour chaque champ il est possible d'indiquer s'il est concerné par un type d'anonymisation et/ou l'autre.
Focus sur les grilles CSS
Un système de grille adaptative sur douze colonnes est proposé pour le formatage des formulaires.
Lorsque l'on utilise grid sur un champ ou une cellule, il devient obligatoire de l'utiliser sur tous les champs (ou toutes les cellules) de la même page. Sans cela on peut avoir des comportements erratiques et en particulier des différences d'affichage entre front et backoffice.
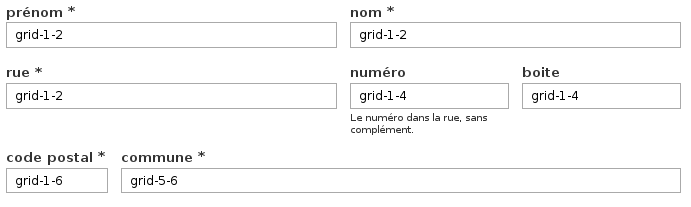
Système de grille

Chaque classe CSS pour un élément de la grille est décrit numériquement par sa largeur. Par exemple, grid-1-2 pour un élément faisant la moitié de la largeur, grid-2-3 pour un élément en faisant les deux-tiers. Les dénominateurs possibles sont 2, 3, 4, 6 et 12.
Dès lors que l'on souhaite utiliser le système de grille sur des champs d'une page, il faut appliquer une classe de grille sur tous les champs de cette page.
Pour forcer un retour en début de ligne, ou pour assurer un rendu correct quand les éléments d'une ligne n'ont pas tous la même hauteur, une classe supplémentaire, newline peut être posée sur le premier élément de la nouvelle ligne.
Sur les très petits écrans, la mécanique de grille est totalement annulée et tous les éléments de grille sont affichés sur toute la largeur disponible. Il est cependant possible d'empêcher ce comportement en accompagnant la classe grid-x-y de la classe never-alone.
