Mettre en place un champ « adresse » unique en autocomplétion
La saisie d'une adresse peut être simplifiée grâce à un champ de saisie avec autocomplétion. Les champs d'adresse sont automatiquement remplis une fois l'adresse sélectionnée dans le champ autocomplété. On utilise le connecteur de la BAN pour trouver les adresses.

Créer la source de données
Paramétrer le connecteur BAN. Créer ensuite la source de données :
- Indiquer le nom de la source de données
- Source de données : indiquer json et mettre l'url du connecteur de la BAN (par exemple : {{passerelle_url}}base-adresse/ban/addresses)
- Paramètre de requête : mettre q
- Paramètre d’identifiant : mettre id
Le formulaire
- Créer un champ adresse de type liste
- avec comme classes CSS : template-address grid-1-1
- le champ doit être optionnel
- sélectionner l'affichage en autocomplétion
- source de données : sélectionner la source de données créée plus haut
- dans l’onglet « Affichage », décocher les cases « Page de récapitulatif » et « Résumé de la demande »
- dans l’onglet « Avancé », configurer le préremplissage avec « géolocalisation » et « identifiant d’adresse »
- Sous le champ adresse, ajouter des champs de type texte : numéro, rue, code postal, commune
- dans l'onglet « Avancé » configurer le préremplissage avec « géolocalisation » et le libellé correspondant au contenu de votre champ
- pour le champ rue, décocher la case « Obligatoire »
- dans l'onglet « Avancé » configurer le préremplissage avec « géolocalisation » et le libellé correspondant au contenu de votre champ
Testez !
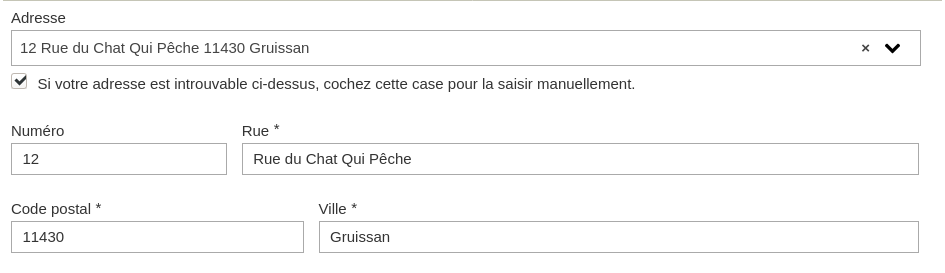
La classe CSS template-address permet d'afficher la case à cocher "Si l'adresse est introuvable ci-dessus, cochez cette case pour la saisir manuellement" (pour le cas où l'adresse n'est pas trouvée dans la BAN).
Lorsque vous sélectionnez une adresse parmi celles proposées, les champs numéro, rue, code postal et commune se remplissent automatiquement.
Aller plus loin
Il est possible de ne pas afficher les champs numéro, rue, code postal et commune par défaut, mais seulement quand la case "Si l'adresse est introuvable ci-dessus, cochez cette case pour la saisir manuellement" est cochée. Pour faire cela, ajoutez la classe "hide-address-parts" au champ liste en auto-complétion.
