Géolocalisation et cartographie : afficher des fiches sur une carte dans un formulaire
Dans ce tutoriel nous allons voir comment permettre à un utilisateur de sélectionner un item sur une carte plutôt que dans une liste, dans une démarche donnée.
Cas d'usage
Dans une démarche de préinscription au réseau des bibliothèques, on souhaite permettre à l'usager de sélectionner sur une carte de la ville la bibliothèque à laquelle il souhaite être rattaché. Pour cela nous allons :
- créer une source de données GeoJSON basée sur un modèle de fiches géolocalisées ;
- afficher cette source de données sous forme de carte dans un champ de type « liste », dans le formulaire d'inscription.
Prérequis
Il vous faut tout d'abord constituer le modèle de fiches géolocalisées, avec une fiche par bibliothèque de la ville - cf. première partie du tutoriel Géolocalisation et cartographie : afficher des fiches sur une carte dans le portail citoyen
Première étape : création de la source de données GeoJSON
⚙️ Accès dans le BO : Studio > Sources de données (/backoffice/forms/data-sources/)
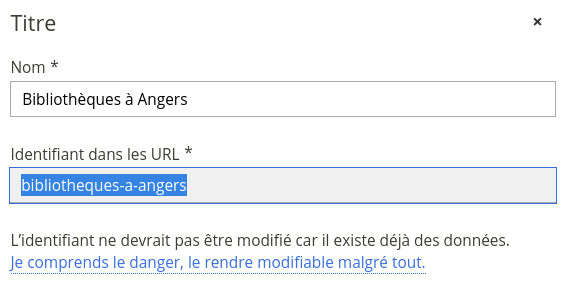
Tout d'abord, nous devons connaître le slug du modèle de fiches géolocalisées. Si cette information manque, dans le paramétrage du modèle, on peut cliquer sur « Changer de titre » et copier le slug, sans rien changer au titre.

Ensuite, dans Studio > Sources de données, nous allons créer manuellement une nouvelle source (bouton « Nouvelle source de données » dans la colonne de droite) et la configurer comme suit :
- on lui donne un titre, ici « Bibliothèques à Angers »
- source de données : choisir « url du Geojson » et renseigner l'url :
{{eservices_url}}api/cards/SLUG_DU_MODELE_DE_FICHES/geojsonsoit ici :{{eservices_url}}api/cards/bibliotheques-a-angers/geojson
C'est terminé.
Deuxième étape : paramétrage du champ liste dans le formulaire
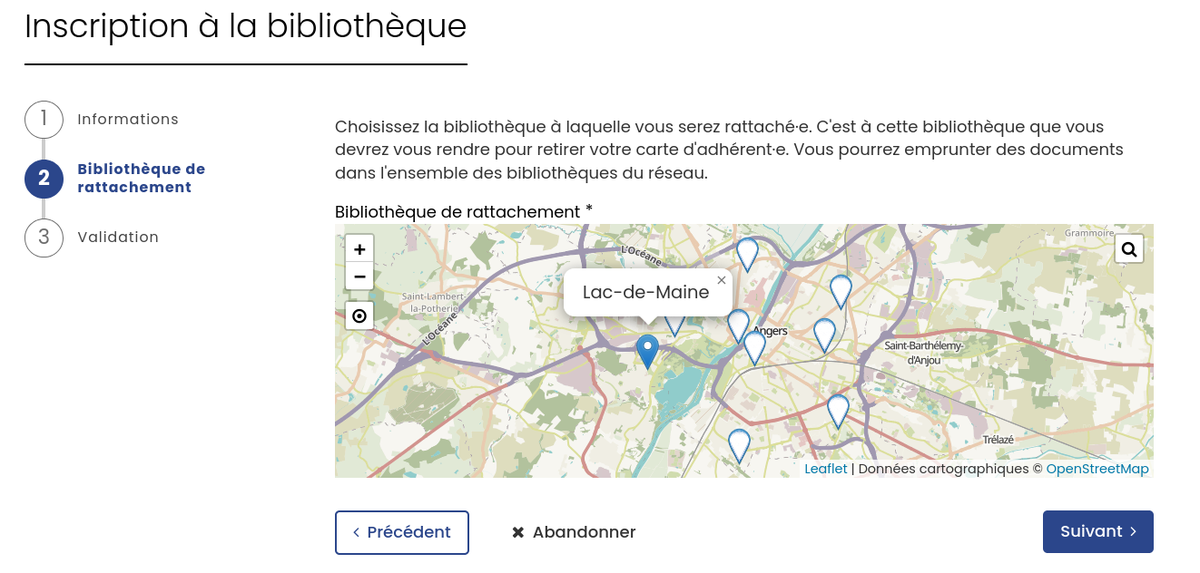
Notre formulaire, intitulé « Inscription à la bibliothèque », comprend deux pages :
- une première page « Informations », avec les champs relatifs à l'usager tels que les nom, prénom, date de naissance, courriel et téléphone ;
- une seconde page « Bibliothèque de rattachement », avec un commentaire explicatif, et un champ liste qu'il nous reste à paramétrer pour permettre la sélection de la bibliothèque sur une carte.
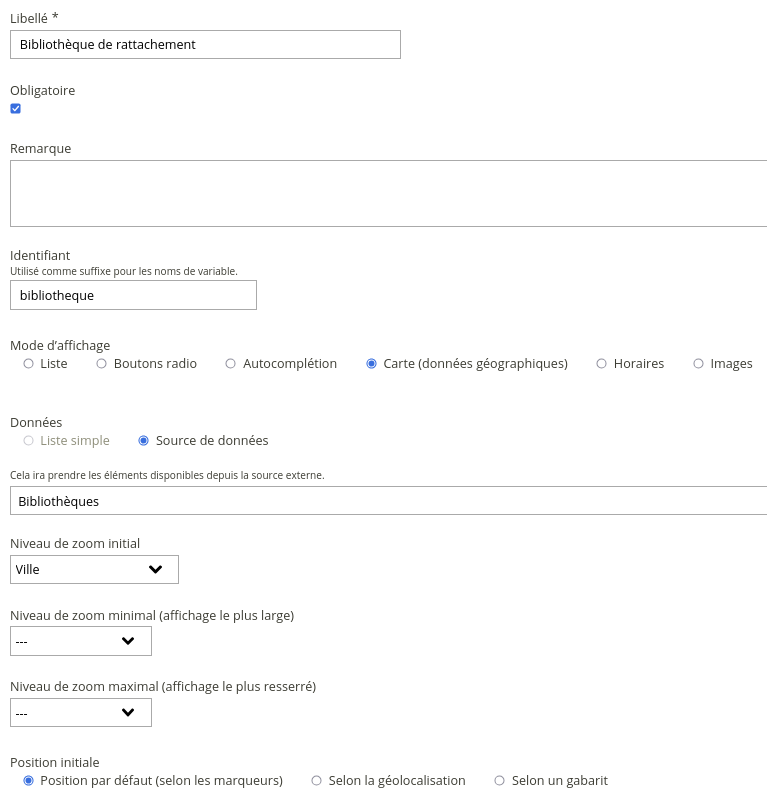
Pour paramétrer le champ liste « Bibliothèque de rattachement », nous allons sélectionner le mode d'affichage « Carte (données géographiques) », puis la source de données GeoJSON « Bibliothèques » que nous venons de créer, présente dans la catégorie « Sources de données manuellement configurées ».
Plusieurs paramètres peuvent ensuite être réglés, tels que le niveau de zoom et la position initiale, ici définie en fonction des marqueurs sur la carte.

Et voilà, c'est terminé ! L'usager a accès à une carte dans le formulaire, et d'un clic sur un marqueur il sélectionne la bibliothèque de son choix.