Géolocalisation et cartographie : afficher des fiches sur une carte dans le portail citoyen
Dans ce tutoriel nous allons voir comment créer un référentiel de fiches exploitable sous forme d'une carte dans Combo.
Cas d'usage
Sur une page du portail Publik, nous souhaitons afficher la liste des bibliothèques de la ville, géolocalisées sur une carte. Pour cela nous allons :
- créer le modèle de fiches et son workflow, puis l'alimenter ;
- exploiter ce référentiel dans Combo.
Première étape : création du référentiel
Création du modèle de fiches
⚙️ Accès dans le BO : Studio > Modèle de fiche > action "Nouveau modèle de fiche"
Notre modèle, intitulé « Bibliothèques à Angers », comprend : un champ « Nom » (form_var_nom), et des champs permettant d'entrer une adresse : « Numéro » (form_var_numero), « Rue » (form_var_rue), « Commune » (form_var_commune). À noter, il est tout à fait possible d'utiliser ici un bloc de champs basé sur la BAN, cf. tutoriel.

Comme ici toutes les bibliothèques se trouvent à Angers, nous allons préremplir le champ « Commune » avec cette information.
Le modèle de fiche étant prêt, passons à la création du workflow.
Création du workflow
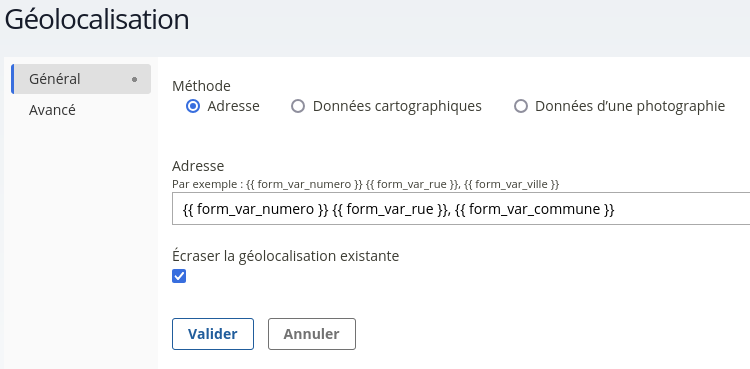
Nous allons dupliquer le modèle de workflow par défaut des fiches, disponible sur toutes les instances. Dans le statut « Enregistrée », nous ajoutons une action de géolocalisation, permettant de géolocaliser la fiche sur la base de ses champs numéro, rue et commune :
- Méthode : Adresse
- Adresse : {{ form_var_numero }} {{ form_var_rue }}, {{ form_var_commune }}

Le workflow est terminé. Nous pouvons maintenant retourner sur le modèle de fiches et l'associer à ce nouveau workflow. Puis, nous ajoutons une fiche par bibliothèque.
Deuxième étape : affichage d'une carte des bibliothèques dans Combo
Création de la couche cartographique
Il faut tout d'abord créer la couche cartographique correspondant à notre référentiel. Pour cela, dans Combo, édition du portail citoyen, dans la rubrique « Cartographie » du menu « Navigation » (/manage/maps/), sélectionner « Nouvelle couche GeoJSON ».
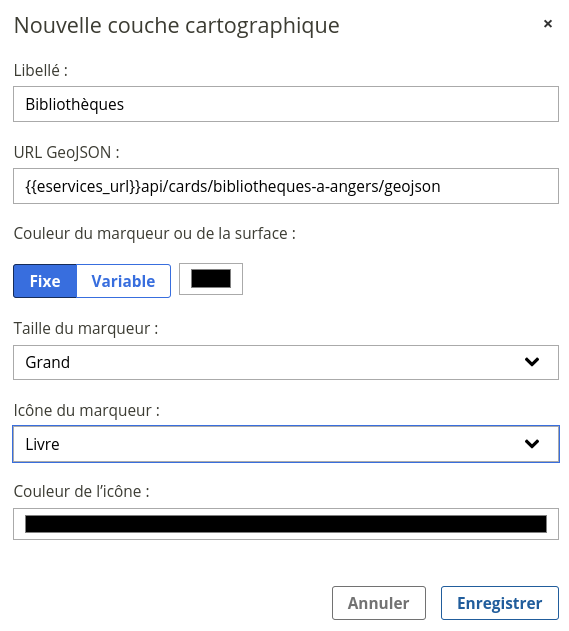
Indiquer le libellé de votre choix, dans notre cas « Bibliothèques », puis l'URL du GeoJSON, sur ce modèle :
{{eservices_url}}api/cards/SLUG_DU_MODELE_DE_FICHES/geojson
soit dans notre cas :
{{eservices_url}}api/cards/bibliotheques-a-angers/geojson
Définir ensuite la couleur du marqueur, sa taille, et éventuellement une icône représentant les bibliothèques, ainsi que la couleur de cette icône.

Paramétrage de la cellule « Carte »
Maintenant nous pouvons nous rendre sur l'édition de la page consacrée aux bibliothèques dans notre portail citoyen, et ajouter une cellule « Carte ». Sélectionner la couche cartographique « Bibliothèques », et dans notre exemple nous souhaitons régler la carte comme suit :
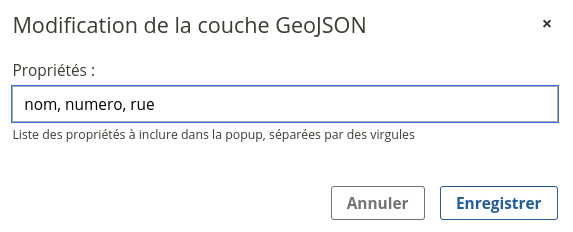
On peut aller voir le résultat. On constate que dans le popup, des informations inutiles pour notre usage s'affichent, telles que le numéro de la fiche. Nous allons pouvoir remédier à ceci en précisant les champs que nous souhaitons voir affichés. Pour cela, retour au paramétrage de la cellule carte, et on clique sur la couche cartographique. Une fenêtre popup s'ouvre, permettant d'entrer des propriétés. Les noms des champs à afficher s'écrivent ici sans « form_var_...». On renseigne donc : nom, numero, rue.

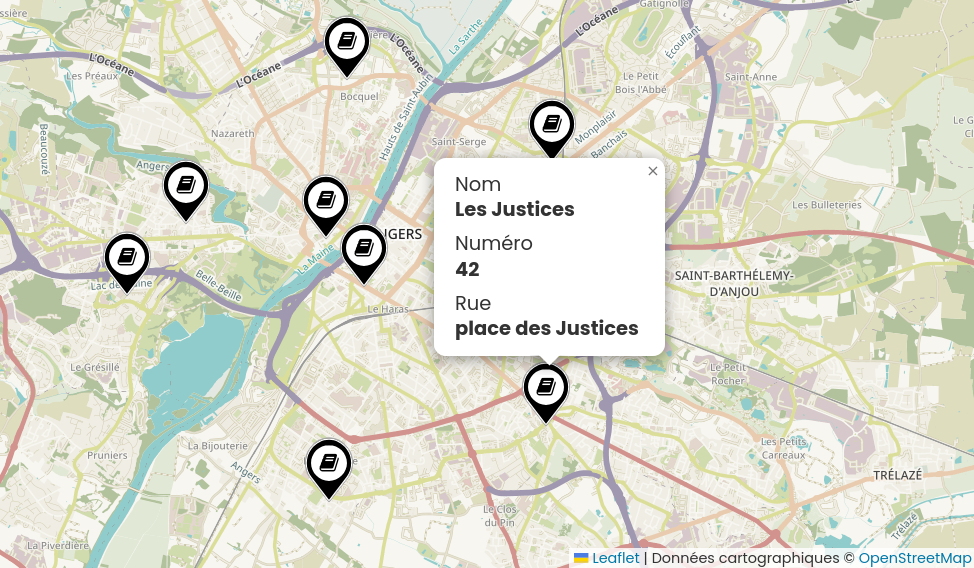
C’est terminé ! Voici le rendu de notre cellule carte sur la page Combo :

Ressources
Voir aussi
Tutoriel : Géolocalisation et cartographie : afficher des fiches sur une carte dans un formulaire
