Paiement
Le paiement s'appuie sur la configuration de régie de paiement, la création d'éléments de paiement par les démarches, la remontée de factures d'applications tierces et des interfaces graphiques dédiées au paiement dans le portail usager.
Préambule
Publik permet :
- Le pré-paiement : affichage d'une démarche en ligne à l'issue de laquelle l'usager réalise un paiement.
- Le post-paiement : remontée de factures d'une application métier, affichage sur le portail de l'usager des factures, paiement des factures.
Publik prend en charge la quasi-totalité des opérateurs de paiements :
- ATOS/SIPS
- BNP sous le nom Mercanet,
- Banque Populaire (avant 2010/2011) sous le nom Cyberplus,
- CCF sous le nom Elysnet,
- HSBC sous le nom Elysnet,
- Crédit Agricole sous le nom e-Transactions,
- La Banque Postale sous le nom ScelliusNet,
- LCL sous le nom Sherlocks,
- Société Générale sous le nom Sogenactif,
- Crédit du Nord sous le nom Webaffaires.
- Ingenico (anciennement Ogone)
- Paybox – Verifone
- SPPlus – Caisse d’Épargne avant 2012
- SystemPay
- Banque Populaire (depuis 2010/2011)
- Caisse d'Épargne (depuis 2012)
- CIC
- PayZen
- PayFiP Régie Web-Service
- Worldline.
Une régie est un compte en banque géré par un agent de la collectivité, le régisseur.
Les systèmes de paiement sont de deux types :
- TIPI (« TIPI Titres ») : nécessite que la collectivité ait préalablement relié son système comptable à HELIOS et ait converti les factures en titre trésor. Les titres sont payés par CB. Ne permet pas le pré-paiement.
- Le paiement par opérateur (Paybox, PayZen, TIPI Régie / PayFiP Régie Web-Service, etc.) : paiement par CB et encaissement sur un compte de régie ou n'importe quel compte en banque (TIPI Régie ne permet que l'encaissement sur un compte de régie).
Ces deux types de systèmes n'ont pas la même couverture fonctionnelle : impossible de payer une facture trésor public (un titre) avec un opérateur (tel que PayFiP Régie Web-Service, paybox, payzen) et impossible d'encaisser sur un compte de régie avec TIPI (Titres).
Pour le paiement par opérateur, nous recommandons un autre système que Tipi Régie même si le service est gratuit - donc plutôt un service payant comme PayZen, Paybox, etc. - car avec TIPI Régie :
- Il n'y a pas d'authentification des requêtes de paiement donc un usager pourrait payer un montant non contrôlé (il suffit que l'usager modifie l'URL de redirection), avec Payzen, Paybox, etc., les URLs sont signées.
- Il n'y a pas de backoffice, il est donc très difficile de rapprocher de dettes et les paiements (difficile de renseigner un usager sur un paiement effectif ou pas, par exemple).
- Il n'y a pas vraiment de support.
- Il y a de plus un risque de délit de concussion puisqu'un internaute pourrait payer n'importe quel montant pour n'importe quoi, sans pouvoir relier cela à une dette particulière.
Les plateformes de paiement et les régies
Les plateformes de paiement font l'objet d’une configuration technique qui permet le raccordement à un sytème de paiement (Paybox, Payzen, etc).
Les régies sont liées à une plateforme de paiement. On peut y affiner les caractéristiques des paiements qui seront pris en charge par la plateforme de paiement (montant minimum, mode de validation). On peut également y déclarer l’url d'un web service de remontée de facture, un texte affiché à l'usager de retour sur le portail après un paiement si cela s'avère nécessaire.
Afin de réaliser la conception d'une démarche donnant lieu à un paiement, une plateforme de paiement et une régie factice peuvent être utilisés.
Paramétrage d'une plateforme de paiement et d'une régie « Factice »
Rendez-vous dans le back-office dans l'onglet d'édition du portail citoyen (CMS).
Cliquez en haut à droite sur l'icône de menu 
Sélectionnez « paiement en ligne ».
Sur la page suivante cliquez sur le bouton « Plateformes de paiement ».
Vous avez maintenant la possibilité de créer une nouvelle plateforme de paiement. Si aucune n'existe déjà, cliquez en haut à droite sur « nouvelle ».
Saisissez ensuite un libellé et un identifiant (l’identifiant est destiné à la création des urls, il ne doit contenir ni caractères accentués, ni espaces, ni caractères spéciaux autres que « _ » ou « - »). Pour cet exemple l'identifiant de la régie sera « plateforme-factice ». Pour le service de paiement choisissez « Factice ».
Validez, la plateforme de paiement est créée. La page qui s'affiche ensuite permet son paramétrage : dans le cas d'une plateforme reliée à un système de paiement, c'est ici que seront entrées les informations d'authentification requises. Pour cette plateforme factice, les champs nécessaires sont déjà préremplis, il n'y a donc rien de particulier à faire.
Retournez sur la page « paiement en ligne » et cliquez sur le bouton « Régies ».
Vous avez maintenant la possibilité de créer une nouvelle régie. Si aucune régie factice n’existe déjà, cliquez en haut à droite sur « nouvelle ».
Saisissez ensuite un libellé de régie et un identifiant, pour cette exemple l’identifiant de la régie sera « regie-factice ».
Saisissez une description pour la régie (ce texte vous permet plus tard de vous souvenir l'objectif de chaque régie mise en place).
Pour la plateforme de paiement, choisissez la plateforme de paiement factice que vous avez créée à l'étape précédente.
Nous n’avons pas besoin de fournir un webservice de récupération de factures dans notre exemple.
Le montant minimum est laissé à 0.
Saisissez un texte à afficher à l’usager lors du retour, suite à la validation du paiement.
Validez : la régie est maintenant créée.
Le paiement en frontoffice
Le panier est l'élément principal du frontoffice. Il présente les éléments à payer créés lors des démarches. Les transactions passées présentent à l'usager l’historique des paiements.
Le bloc « factures actives » présente à l'usager les factures remontées des applications tierces à payer. L’historique des factures présente à l'usager l’historique des paiements de factures.
Ces éléments sont des cellules du CMS.
Dans la partie Édition des portails, choisissez la page sur laquelle vous souhaitez exposer ces blocs. Dans la zone choisie, ajoutez une nouvelle cellule du type souhaité.
Vous pouvez en régler la visibilité suivant le besoin. Tant qu'aucun élément n'y est présent ces blocs ne sont pas visibles par l'usager.
Il est également possible de ne pas passer par un panier pour un paiement. Cela se paramètre dans le workflow.
Ajouter la gestion du paiement à une démarche
Les étapes de paiement dans le workflow.
Création du paiement
Créez un nouveau workflow paiement.
Le moment de la création du panier de l'usager dépend de vos règles de gestion, le plus simple pour l'usager est de pouvoir payer instantanément après validation du formulaire et donc le panier doit être créé dès cet instant ; dans d'autres cas une intervention par un agent sera nécessaire avant de lui permettre de payer (pour des tarifs liés à des quotients par exemple), l'affichage dans le panier sera alors différé.
Ici nous déclenchons la création des éléments de panier à la soumission du formulaire, nous créons donc le panier dans le premier statut du workflow.
Créez un statut « création du panier » et un statut « En attente de paiement ».
Conseil
Pour optimiser l'utilisation de votre workflow et le relier éventuellement à plusieurs formulaires de paiements différents, il est conseillé de créer des variables de workflows afin de rendre votre paramétrage le plus flexible possible.
Par exemple, une variable « Régie » vous permettra de définir une régie différente suivant le formulaire en utilisant un seul workflow ; une variable tarif unitaire, vous permettra de définir un tarif au niveau du formulaire...
Dans le statut « création du panier » ajoutez une action de type « Webservice ». C'est lui qui nous permet de communiquer avec le module de paiement et donc de créer un panier.
Donnez lui un libellé (facultatif) et founissez lui l'url d'appel :
{{portal_url}}api/lingo/add-basket-item?NameId={{form_user_name_identifier_0}}®ie_id={{form_option_regie}}
ici {{form_option_regie}} correspond à une variable de workflow ; si vous préférez, vous pouvez saisir ici directement l'identifiant de la régie (dans notre cas « regie-factice »).
Assurez-vous que l'option "Envoyer les données du formulaire" est bien décochée (c'est le cas par défaut).
Attention, dans le cas de paiement autorisé sans que l'usager soit connecté, il faut prévoir de ne passer que la régie dans l'url d'appel :
{{portal_url}}api/lingo/add-basket-item?regie_id={{form_option_regie}} mais parmi les « données à envoyer dans le corps de la requête » (cf. infra), il faut ajouter la donnée email avec la valeur adéquate ({{form_var_courriel}} ou autre, suivant votre formulaire).
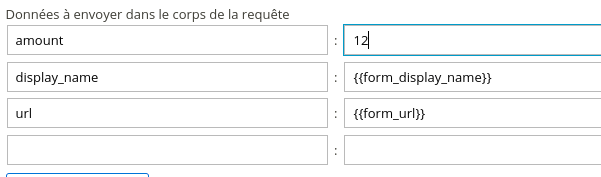
Dans la zone « envoyer les données » vous devez préciser le montant du panier qui va être créé ainsi que le libellé de la transaction et l'url du formulaire. Ces valeurs sont envoyées respectivement dans via les noms de données :
- amount
- display_name, qui sera typiquement
{{form_display_name}} - url, qui sera typiquement
{{form_url}}
Le montant peut être un montant fixe lié à un tarif défini dans le formulaire, il peut également être calculé préalablement dans une donnée de traitement.
Montant fixe :

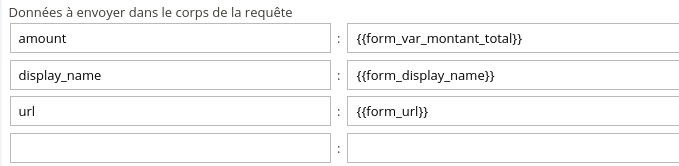
Montant fixe issu d'une variable de workflow :

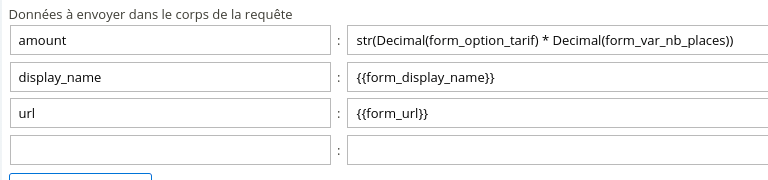
Montant calculé à partir d'une ou plusieurs variables (par exemple achats de plusieurs activités) :

Choisissez ensuite un identifiant pour cet appel webservice, dont découleront les variables de l'appel. Une de ces variables est importante car elle nous permettra ensuite l'annulation du panier, si besoin.
Nous ne détaillons pas ici toutes les options de l'appel webservice (vous pouvez gérer les erreurs comme vous le souhaitez et les afficher si besoin). Pour plus d'information voir l'action Webservice.
À la suite de cette action d'appel webservice, ajoutez une action de changement de statut automatique qui pointe vers le statut en attente de paiement.
Dans le statut en attente de paiement créez une action « afficher un message » dans lequel vous pouvez expliquer à l'usager qu'il doit régler sa commande pour la valider définitivement et lui afficher un lien vers le panier (page du CMS qui contient le panier).
Dans un mode sans panier, vous pouvez envoyer l'usager directement sur l'url de paiement, après l'appel au webservice, qui renvoie cette url sous la forme {{ form_workflow_data_IDENTIFIANT_WEBSERVICE_response_payment_url }} (remplacez IDENTIFIANT_WEBSERVICE par l'identifiant que vous avez mis pour votre webservice, ex. panier). Utilisez cette url avec l'action redirection ou dans un courriel.
Validation du paiement
Habituellement l'usager doit payer sa commande pour finaliser la procédure d'achat, il faut donc pouvoir faire avancer la demande dans le workflow en parallèle de la réception du paiement.
Commencez par créer un statut « paiement reçu ».
Nous allons maintenant placer dans le statut « en attente de paiement » un changement de statut automatique basé sur un déclencheur.
Dans le statut « en attente de paiement », ajoutez une action « changer de statut automatiquement ». Cette action pointe vers le statut paiement reçu et possède dans le champ déclencheur « Identifiant d’appel webservice » la valeur suivante : paid
Lorsque l'élément du panier correspondant sera payé, la demande liée basculera automatiquement dans le statut « paiement reçu ».
Annulation du paiement / de la commande depuis une action de workflow
Créez un statut « Annulation du panier ». Dans le statut en attente de paiement créez une action de changement de statut manuel intitulée « Annuler ma commande » qui sera affichée à l'usager et lui permettra de basculer vers le statut « Annulation du panier ».
Dans le statut Annulation du panier, déclarez une action « Webservice ».
L'url d'annulation d'un panier est la suivante :
{{portal_url}}api/lingo/remove-basket-item?NameId={{form_user_name_identifier_0}}
Il faut ensuite décocher la case « Envoyer les données du formulaire ».
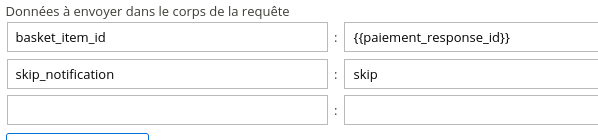
Et renseigner manuellement l'envoi des données :

La variable {{paiement_response_id}} correspond à l'identifiant de création du panier renvoyé lors de l'appel webservice de création dans le statut correspondant. La racine « paiement » variera donc en fonction du nommage que vous aurez choisi.
Suite à l'annulation, il est possible de prévoir l'affichage d'un message à l'usager via l'action « Alerte ».
Attention : l'annulation d'un objet du panier n'est pas possible, actuellement, dans le cas d'un usager non connecté.
Annulation du paiement depuis le panier
Lors de la création d'un élément dans le panier, l'usager à la possibilité de supprimer celui-ci depuis le panier, il faut donc pouvoir annuler en parallèle la demande correspondante.
Nous allons donc placer dans le statut « en attente de paiement » un changement de statut automatique basé sur un déclencheur.
Dans le statut « en attente de paiement », ajoutez une action « changer de statut automatiquement ». Cette action pointe vers le statut annulation du panier et possède dans le champ déclencheur la valeur suivante : cancelled
Annuler un paiement à l'issue d'un délai
Vous pouvez également annuler un paiement à l'issue d'un délai d'inaction de l'usager (s'il n'a pas validé son panier au bout de 24 heures par exemple).
Pour cela, placez dans le statut en attente de paiement une action de changement de statut automatique vers le statut « annulation du panier » en donnant un délai d'expiration, par exemple « 24 heures ».
À l'issue de ce délai, la demande sera annulée et la commande supprimée du panier.
Télécharger les exemples
sur le catalogue Publik.love
